Cara membuat widget populer post yang keren -
Sebenarnya Widget "popular post" sudah ada dari bawaan Blogger. Namun
terkadang kita ingin agar blog terlihat lebih "hidup" dengan
cara menambahkan widget yang kita buat sendiri. Banyak sekali gaya atau
style yang kita inginkan untuk menambah widget demi memperindah tampilan
blog.
Berikut ini langkah langkah cara membuat widget popular post yang keren :
Berikut ini langkah langkah cara membuat widget popular post yang keren :

- Langkah pertama pastikan widget popular post anda sudah aktik/terpasang (cara pasang : login ke blogger > klik tata letak > klik add gadget > klik populer entri> kemudian klik save/simpan)
- Setelah langkah diatas berhasil silahkan masuk ke template>edit HTML>centang Expand Template Widget, Cari kode seperti ini ]]></b:skin> untuk mempercepat pencarian tekan CTRL+F.
Setelah berhasil menemukan kode di atas copy dan pastekan kode berikut tepat di atasnya :
<style>
.popular-posts ul{padding-left:0px;}
.popular-posts
ul li {background: #fff
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuOGw5jOL3sM9aW5eiDSmuT7NZAvkrCxYaC8wM0x6s2d0kvAG-Vq8yIZEHJtzZCZuogma_372H-o1mY0cNukJzMUKgXH0RlBPYJ5UbzRsRh8n78GTAufC5KPQIK6o5DjwULszsWorQcHo/s1600/rb+cancel+icon...jpg)
no-repeat scroll 5px 10px;
list-style-type: none;
margin: 0 0 5px 0px;
padding: 5px 5px 5px 33px !important;
border: 1px dashed #dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
.popular-posts ul li:hover {
background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMANZryVwvH4bERx6ENQhgpx6Mwkq1zPl_b3hKzFMh5hmas-exXGfg1wpxR1XvtFprMmntJktqMcqADmygDV_rjw6S_jFx-SRs6qxeEnyvqE4pR9SZdbpnZ12r8PUeBtZJQtCZuXoEnLE/s1600/rb+mark+icon...jpg)
no-repeat 2px;
border: 2px solid #b60000;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
</style>
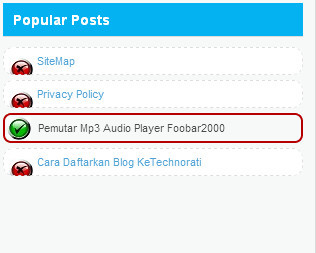
Langkah terakhir SAVE dan lihat hasilnya.
Jika anda mengalami masalah dalam membuat widget populer post keren ini, silahkan komen di bawah. Terima kasih.
Semoga bermanfaat.
Tidak ada komentar:
Posting Komentar